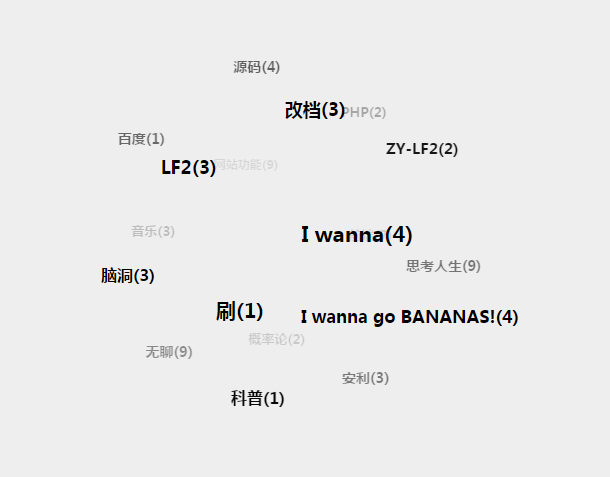
本站启用新的标签云

注:此标签云算法来自17素材网
由于之前的标签云在标签数量过多了以后会显得非常鬼畜,所以今天没事干就换了一个新的
下面奉上源码:
(function ($){
tagjson={
radius:170,
dtr:Math.PI/180,
d:300,
mcList:[],
active:false,
lasta:1,
lastb:1,
distr:true,
tspeed:2,
size:550,
mouseX:0,
mouseY:0,
howElliptical:1,
aA:null,
oDiv:null,
i:0,
oTag:null,
oDiv:$("#tagbox")[0],
aA:$("#tagbox a"),
sineCosine:function(a,b,c){
tagjson.sa=Math.sin(a*tagjson.dtr);
tagjson.ca=Math.cos(a*tagjson.dtr);
tagjson.sb=Math.sin(b*tagjson.dtr);
tagjson.cb=Math.cos(b*tagjson.dtr);
tagjson.sc=Math.sin(c*tagjson.dtr);
tagjson.cc=Math.cos(c*tagjson.dtr);
},
sa:0,
ca:0,
sb:0,
cb:0,
sc:0,
cc:0,
inter:setInterval(function (){
tagjson.update();
},30),
doPosition:function (){
var l=tagjson.oDiv.offsetWidth/2;
var t=tagjson.oDiv.offsetHeight/2;
for(var i=0;i<tagjson.mcList.length;i++){
tagjson.aA[i].style.left=tagjson.mcList[i].cx+l-tagjson.mcList[i].offsetWidth/2+'px';
tagjson.aA[i].style.top=tagjson.mcList[i].cy+t-tagjson.mcList[i].offsetHeight/2+'px';
tagjson.aA[i].style.fontSize=Math.ceil(12*tagjson.mcList[i].scale/2)+8+'px';
tagjson.aA[i].style.filter="alpha(opacity="+100*tagjson.mcList[i].alpha+")";
tagjson.aA[i].style.opacity=tagjson.mcList[i].alpha;
}
},
update:function (){
var a;
var b;
if(tagjson.active){
a=(-Math.min(Math.max(-tagjson.mouseY,-tagjson.size),tagjson.size)/tagjson.radius)*tagjson.tspeed;
b=(Math.min(Math.max(-tagjson.mouseX,-tagjson.size),tagjson.size)/tagjson.radius)*tagjson.tspeed;
}else{
a=tagjson.lasta*0.98;
b=tagjson.lastb*0.98;
}
tagjson.lasta=a;
tagjson.lastb=b;
if(Math.abs(a)<=0.01 && Math.abs(b)<=0.01){
return;
}
var c=0;
tagjson.sineCosine(a,b,c);
for(var j=0;j<tagjson.mcList.length;j++){
var rx1=tagjson.mcList[j].cx;
var ry1=tagjson.mcList[j].cy*tagjson.ca+tagjson.mcList[j].cz*(-tagjson.sa);
var rz1=tagjson.mcList[j].cy*tagjson.sa+tagjson.mcList[j].cz*tagjson.ca;
var rx2=rx1*tagjson.cb+rz1*tagjson.sb;
var ry2=ry1;
var rz2=rx1*(-tagjson.sb)+rz1*tagjson.cb;
var rx3=rx2*tagjson.cc+ry2*(-tagjson.sc);
var ry3=rx2*tagjson.sc+ry2*tagjson.cc;
var rz3=rz2;
tagjson.mcList[j].cx=rx3;
tagjson.mcList[j].cy=ry3;
tagjson.mcList[j].cz=rz3;
tagjson.per=tagjson.d/(tagjson.d+rz3);
tagjson.mcList[j].x=(tagjson.howElliptical*rx3*tagjson.per)-(tagjson.howElliptical*2);
tagjson.mcList[j].y=ry3*tagjson.per;
tagjson.mcList[j].scale=tagjson.per;
tagjson.mcList[j].alpha=tagjson.per;
tagjson.mcList[j].alpha=(tagjson.mcList[j].alpha-0.6)*(10/6);
}
tagjson.doPosition();
tagjson.depthSort();
},
depthSort:function (){
var i=0;
var aTmp=[];
for(i=0;i<tagjson.aA.length;i++){
aTmp.push(tagjson.aA[i]);
}
aTmp.sort(function (vItem1,vItem2){
if(vItem1.cz>vItem2.cz){
return -1;
}else if(vItem1.cz<vItem2.cz){
return 1;
}else{
return 0;
}
}
);
for(i=0;i<aTmp.length;i++){
aTmp[i].style.zIndex=i;
}
},
positionAll:function (){
var phi=0;
var theta=0;
var max=tagjson.mcList.length;
var i=0;
var aTmp=[];
var oFragment=document.createDocumentFragment();
for(i=0;i<tagjson.aA.length;i++){
aTmp.push(tagjson.aA[i]);
}
aTmp.sort(function (){
return Math.random()<0.5?1:-1;
});
for(i=0;i<aTmp.length;i++){
oFragment.appendChild(aTmp[i]);
}
tagjson.oDiv.appendChild(oFragment);
for(var i=1;i<max+1;i++){
if(tagjson.distr){
phi=Math.acos(-1+(2*i-1)/max);
theta=Math.sqrt(max*Math.PI)*phi;
}else{
phi=Math.random()*(Math.PI);
theta=Math.random()*(2*Math.PI);
}
tagjson.mcList[i-1].cx=tagjson.radius*Math.cos(theta)*Math.sin(phi);
tagjson.mcList[i-1].cy=tagjson.radius*Math.sin(theta)*Math.sin(phi);
tagjson.mcList[i-1].cz=tagjson.radius*Math.cos(phi);
tagjson.aA[i-1].style.left=tagjson.mcList[i-1].cx+tagjson.oDiv.offsetWidth/2-tagjson.mcList[i-1].offsetWidth/2+'px';
tagjson.aA[i-1].style.top=tagjson.mcList[i-1].cy+tagjson.oDiv.offsetHeight/2-tagjson.mcList[i-1].offsetHeight/2+'px';
}
}
}
tagjson.aA.each(function (i){
tagjson.mcList.push({
offsetWidth:this.offsetWidth,
offsetHeight:this.offsetHeight
});
});
tagjson.sineCosine(0,0,0);
tagjson.positionAll();
$(tagjson.oDiv).mouseover(function (){
tagjson.active=true;
}).mouseout(function (){
tagjson.active=false;
}).mousemove(function (e){
tagjson.mouseX=e.pageX-(tagjson.oDiv.offsetLeft+tagjson.oDiv.offsetWidth/2);
tagjson.mouseY=e.pageY-(tagjson.oDiv.offsetTop+tagjson.oDiv.offsetHeight/2);
});
})($);
已经改为封装好的代码
如果需要去除标签云,则只需要
clearInterval(tagjson.inter)
即可
2015
09 29
上一篇
Older
下一篇
Newer
评论
0
点击
2197